- 국내/국외
-
카테고리
닫기웹사이트
- 전체
- 가전/전자(94)
- 엔터테이먼트(70)
- 레저/스포츠(42)
- 생활/라이프(111)
- 기타분류(11)
- 디자인/광고(251)
- 뷰티/여성(138)
- 기업/그룹(599)
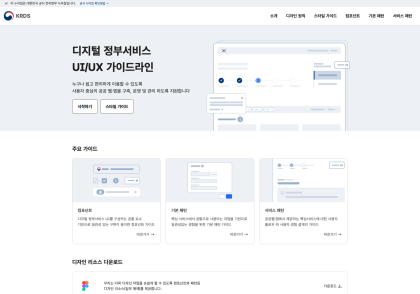
- 관공서/기관(229)
- 쇼핑(383)
- 자동차/바이크(154)
- 패션(85)
- 인터넷/통신(81)
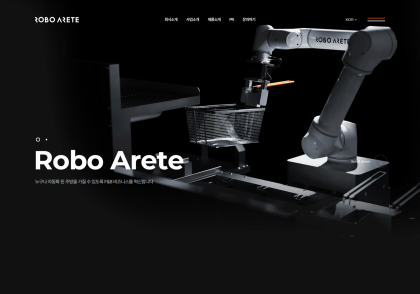
- IT/솔루션(390)
- 식품/음료(184)
- 여행/숙소(92)
- 문화/예술(150)
- 교육/학원(192)
- 가구/인테리어(48)
- 건강/의료(188)
- 금융/비지니스(247)
- 영화/음악(38)
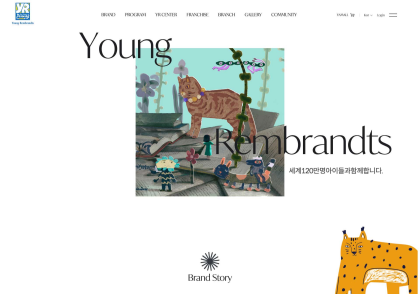
- 유아/아동(43)
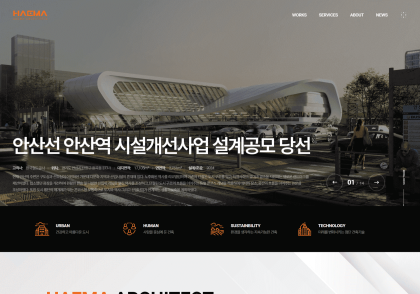
- 건축/건설(133)
- 뉴스/미디어/웹진(50)
- 이벤트/프로모션(56)
- 게임/취미(78)
- 행사/캠페인(102)
- 물류/운송(37)
UI/UX- 전체
- 가전/전자(10)
- 엔터테이먼트(9)
- 패션(14)
- 인터넷/통신(7)
- 기타분류(11)
- 기업/그룹(5)
- 디자인/광고(20)
- 쇼핑(54)
- 생활/라이프(28)
- 관공서/기관(10)
- IT/솔루션(24)
- 자동차/바이크(14)
- 식품/음료(15)
- 여행/숙소(8)
- 가구/인테리어(8)
- 레저/스포츠(7)
- 문화/예술(5)
- 교육/학원(1)
- 건강/의료(14)
- 여성/뷰티(8)
- 금융/비지니스(14)
- 영화/음악(10)
- 건축/건설(11)
- 이벤트/프로모션(4)
- 게임/취미(15)
- 유아/아동(1)
브랜딩
- 작품갤러리
- 무료 리소스
- 인물